プリコネR(プリンセスコネクト!Re:Dive)のチカ(クリスマス)の評価とステータス、スキルを紹介しています。チカ(クリスマス)の専用装備・才能開花の優先度も考察しているので、ぜひ攻略の参考にして下さい。
チカ(クリスマス)の評価
チカ(クリスマス)の基本情報

最強キャラランキングはこちら
チカ(クリスマス)の配置順
チカ(クリスマス)の簡易評価
【チカ(クリスマス)の長所】
・3体の精霊を呼び出すUB
┗精霊はHP/TP回復、魔法攻撃を行う
・効果量が高い単体攻撃バフ |
【チカ(クリスマス)の短所】
・精霊が倒されるとTPを与えてしまう |
より詳しい評価は▼こちらで解説
チカ(クリスマス)のステータスとスキル
最大ステータス
※育成可能な最大強化時のステータスを掲載
| HP | 28583 | 96/141位 |
|---|
| 物理攻撃力 | 0 | 105/141位 |
|---|
| 魔法攻撃力 | 9575 | 39/141位 |
|---|
| 物理防御力 | 559 | 40/141位 |
|---|
| 魔法防御力 | 744 | 21/141位 |
|---|
必要マナ、経験値まとめはこちら
スキル効果
| シルフィードキャロル(ユニオンバースト) |
 | 【説明】
【召喚】自分の目の前に3体の精霊を唱喚する。 |
【スキル効果】
魔法攻撃を行う精霊を唱喚する
最もHPが低い味方のHPを回復する精霊を唱喚する
味方全体のTPを回復する精霊を唱喚する |
| アセンションワルツ(スキル1) |
 | 【説明】
一番物理攻撃力が高い味方1キャラの物理攻撃力を大アップさせる。 |
【スキル効果】
味方単体の物理攻撃力を2260アップ |
【 翠霊杖ルーンスノウ】装備後 翠霊杖ルーンスノウ】装備後
一番物理攻撃力が高い味方1キャラの物理攻撃力と物理クリティカルを大アップさせる。このキャラの魔法攻撃力が高い程、物理攻撃力の上昇量がアップする。 |
| ガーディアンメロディ(スキル2) |
 | 【説明】
範囲内の味方すべての物理防御力を中アップさせ、さらにTPを小回復する。 |
【スキル効果】
範囲内の味方の物理防御力を102アップ
範囲内の味方のTPを64回復 |
| ギフテッドアンセム(EXスキル) |
 | 【説明】
バトル開始時に自分の魔法攻撃力を中アップさせる。 |
【EX+(才能開花★5で強化)】
バトル開始時に自分の魔法攻撃力を中アップさせ、さらに自分の魔法防御力を小アップさせる。 |
▶︎EXスキル+の詳細
チカ(クリスマス)の行動パターン
全キャラ行動パターンまとめはこちら
チカ(クリスマス)のランク別装備
キャラ別おすすめランクはこちら
専用装備と才能開花の優先度
専用装備について
 | 【翠霊杖ルーンスノウ】
HP+80(796)
魔法攻撃力+46(458)
物理防御力+5(50)
魔法防御力+5(50) |
【アセンションワルツ+】
一番物理攻撃力が高い味方1キャラの物理攻撃力と物理クリティカルを大アップさせる。このキャラの魔法攻撃力が高い程、物理攻撃力の上昇量がアップする。 |
専用装備一覧はこちら
才能開花はするべき?
UBで唱喚する精霊のステータスは、チカ自身のステータスによって変動する。場面によって最適な星状況は変わるため、余裕がある場合は星5まで成長させておきたい。難しい場合はとりあえず星3で様子見しよう。
専用装備or才能開花 どっちがおすすめ?
専用装備 or 才能開花
キャラ別優先度 早見表
チカ(クリスマス)の長所と短所
チカ(クリスマス)の長所・強い点
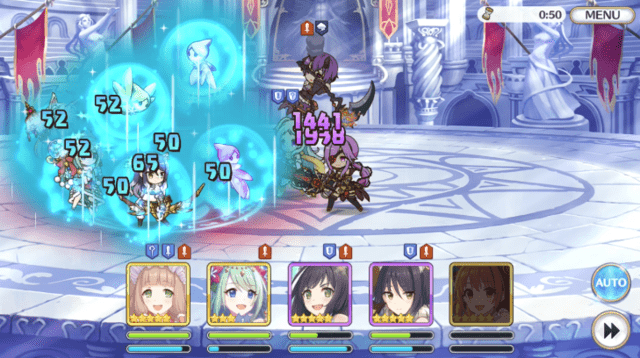
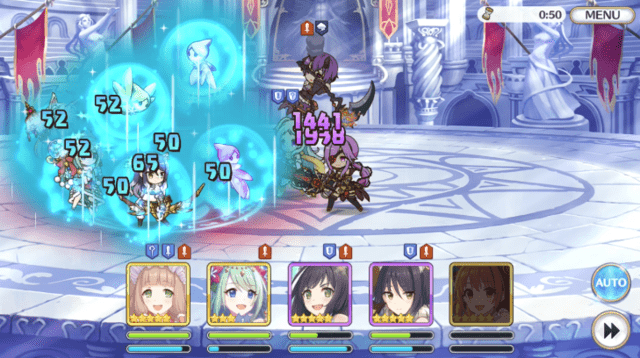
異なる行動を行う精霊を呼び出し
 ▲精霊は高頻度で行動してくれる
▲精霊は高頻度で行動してくれる
チカ(クリスマス)はUBで3体の精霊を呼び出すことができる。精霊はそれぞれHP回復、TP回復、魔法攻撃を行うため手数を増やすと言った意味では非常に優秀。耐久力は低いため範囲攻撃には弱いが、場面によっては攻守に貢献可能。
また、あえて範囲攻撃を持つボス相手に連れて行き、精霊を倒させることによってボスUBを早め、被弾させることによって味方のTPを獲得するなどの使い方もできる。
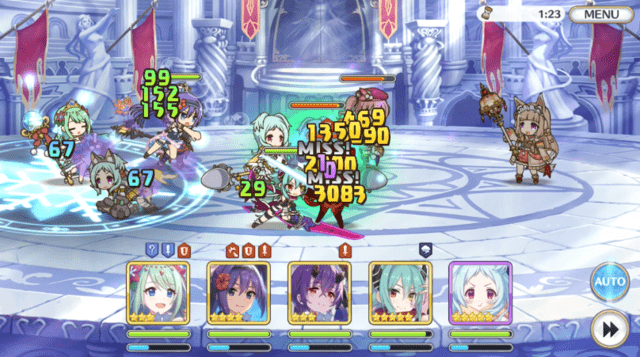
スキルでもTP回復が可能

スキルでも範囲内にいる味方のTPを回復させることができる。範囲自体はかなり広いというわけでもないが、編成段階で対象のキャラを多く組み込むことでTP回復の恩恵を受けやすくなる。
効果量が高い単体攻撃バフ
スキル「アセンションワルツ」では、最も物理攻撃力が高い味方に攻撃バフを与えることができる。上昇量が高いため、物理アタッカーの攻撃性能を大幅にアップできる。専用装備を付けることで物理クリティカルバフも付与でき、自身の魔法攻撃力に応じてバフの数値も増加するため、アリーナでの範囲攻撃アタッカーと合わせて使う戦術は多くのパーティに刺さる。
バフ量によるダメージ比較
チカのスキル「アセンションワルツ+」によるバフは、自身の魔法攻撃力に応じて数値がアップする。そのため、チカへのバフ無し時とバフ有り時のダメージ量を比較。検証はカオリのUB、「琉球犬ナックルアロー」で行った。
| 組み合わせ | チカへのバフ量 | チカの魔攻 | カオリUBダメ |
|---|
| 無し | – | 6671 | 92373 |
| HWキョウカ | 2980 | 9651 | 96539 |
| HWキョウカ+ネネカ | 7152 | 13823 | 102373 |
チカ(クリスマス)の短所・弱い点
精霊が倒されると相手にTPを与えてしまう
召喚系スキルを使うキャラ全般に言えることだが、精霊が倒されると相手に撃破TPを与えてしまう点に注意。UBが強力な敵を相手に運用する場合は編成を工夫する必要があるだろう。
チカ(クリスマス)の詳細情報

チカ(クリスマス)と同じギルドのキャラ
チカの別バージョン
| キャラ一覧 |
|---|
 チカ チカ |  Xチカ Xチカ
|
チカ(クリスマス)のプロフィール
| 年齢 | 17歳 | 誕生日 | 6月3日 |
|---|
| 身長 | 163cm | 体重 | 50kg |
|---|
| 血液型 | O型 | 種族 | ヒューマン |
|---|
| 趣味 | 各種楽器 |
|---|
チカ(クリスマス)の画像集
誕生日イラスト

誕生日イラストまとめはこちら
ロード画面

全キャラロード画面まとめはこちら
プリコネRの関連リンク
プリコネR攻略トップはこちら【プリコネR】おすすめの記事
' ); $( "#modal-overlay" ).fadeIn( "slow" ); //コンテンツをセンタリングする centeringModalSyncer(); //コンテンツをフェードインする $( "#modal-content" ).fadeIn( "slow" ); } // 画像クリック時 $(document).on('click', '.comments_image', function(){ image_ovlay_show($(this).find("img").attr("src")); }); $("#expansion_area").click(function(e){ $("#comments_form").show(); $("#post_textarea_detail").focus(); $(this).hide(); $("#comments_expansion").hide(); }); function close_modal(){ $("#modal-content").fadeOut(); $("#modal-overlay").remove(); } $(document).on('change', '#file', function(){ if(file_total >= 2){ alert("画像は最大1枚までです。"); $("#upload_file").html("
"); return; }; var file = event.target.files[0]; if($("#file_new").get(0) !== undefined){ var new_file = $("#file_new").get(0).files[0]; if(new_file !== undefined){ file = new_file; } } if(file === undefined){ selectedFile = null; return; } // ファイルサイズ確認 if(file.size > limitsize){ alert("ファイルのサイズが大きすぎます。10MB以内のファイルを選択してください。"); $("#upload_file").html("
"); selectedFile = null; return; } var canvas = document.createElement("canvas"), ctx = canvas.getContext('2d'), image = new Image(), size = 400; canvas.width = canvas.height = 0; image.src = URL.createObjectURL(file); image.onload = function(){ w = image.width; h = image.height; if(image.width > size){ w = size; h = image.height * (w / image.width); }else if(image.height > size){ h = image.height * (w / image.width); } // 縦横比によってサイズを変更 if(image.width > image.height){ size = 600; w = size; h = image.height * (w / image.width); } canvas.width = w; canvas.height = h; ctx.drawImage(image, 0, 0, w, h); $("#upload_file").html("
"); // base64に変換 var img = canvas.toDataURL(file.type); if(img == selectedFile1 || img == selectedFile2 || img == selectedFile3 || img == selectedFile4){ return; } if(selectedFile1 == ""){ selectedFile1 = img; $(".for_img_preview").append('
'); }else if(selectedFile2 == ""){ selectedFile2 = img; $(".for_img_preview").append('
'); }else if(selectedFile3 == ""){ selectedFile3 = img; $(".for_img_preview").append('
'); }else if(selectedFile4 == ""){ selectedFile4 = img; $(".for_img_preview").append('

'); } file_total++; } }); $(document).on("click",".selectedFile",function(){ var current_file = $(this).data("current_file"); if(current_file == 1){ selectedFile1 = ""; }else if(current_file == 2){ selectedFile2 = ""; }else if(current_file == 3){ selectedFile3 = ""; }else if(current_file == 4){ selectedFile4 = ""; } file_total--; $(this).remove(); }) // いいねクリック $(document).on('click', '.comments_good_btn', function(){ var goodobj = $(this); var goodobjchild = $(this).children(); var comment_ID = $(this).attr("data-goodid"); var goodsum = $('[data-gsumid='+comment_ID+']'); var dispsum = parseInt(goodsum.html())+1; var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); // テーブルをupdate $.post( ajaxurl, { 'action': 'db_oncache_comments_reaction', 'comment_ID':comment_ID, 'ipaddress': ipaddress, 'bbsnumber':bbsnumber, 'bbsid': bbsid, 'reaction': "good", 'cache': false }, function (response) { goodobj.addClass("fil_gray"); goodobjchild.addClass("gcolor"); goodsum.addClass("gcolor"); if(response == 701) { alert("既にクリック済みです。"); goodsum.html(dispsum); } else { goodsum.html(dispsum); } }).fail(function (response) { console.log(response); }); }); // 通報クリック $(document).on('click', '.comments_bad_btn_span', function(){ var badobj = $(this); var comment_ID = $(this).attr("data-badid"); var a_id = $(this).attr("data-bad_aid"); if(!confirm("No."+a_id+"を通報しますか?")){ return; }else{ var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); $.post( ajaxurl, { 'action': 'db_oncache_comments_reaction', 'comment_ID':comment_ID, 'ipaddress': ipaddress, 'bbsnumber':bbsnumber, 'bbsid': bbsid, 'reaction': "bad", 'cache': false }, function (response) { badobj.addClass("fil_gray"); if(response == 801){ alert("既に通報済みです。"); } }).fail(function (response) { console.log(response); }); } }); //返信クリック $(document).on('click','.reply_btn_span',function(){ if(child_defaultvalue_flg == 0){ $("#post_textarea_detail").val(''); } if(!$("#comments_form").is(":visible")){ $("#comments_form").css("display", ""); $("#post_textarea_detail").focus(); $("#expansion_area").css("display", "none"); $("#comments_expansion").css("display", "none"); $("#expansion_area").blur(); }else{ $("#post_textarea_detail").focus(); } // 既にある要素を削除 $("#return_contents").remove(); // POST要素を追加 var dataid = $(this).attr("data-replyid"); var dataanchor = $("[data-number="+dataid+"]"); $('[name=return_ID]').remove(); $('
').attr({ type: "hidden", id: "input_id", name: "return_ID", value: dataid }).appendTo('#write_comments_form'); // 返信先の名前を表示 $("#return_contents").remove(); $("#return_div").append("
"+dataid+":"+dataanchor.html()+" に返信をする返信を取り消す "); // math_iframe(); // ウィンドウを移動 //window.parent.$("html,body").animate({scrollTop:$('#scroll_content').offset().top}); $( 'html,body', parent.document ).animate( { scrollTop: $("#comments_wrapper", parent.document).offset().top } ); }); // 返信を表示クリック $(document).on('click', '.comments_reply', function(){ if(!$(this).next("div").is(":visible")){ $(this).next("div").css("display", "block"); $(this).find("i").removeClass().addClass("fa fa-caret-up"); $(this).find(".rep_txt").text("返信を非表示"); }else{ $(this).next("div").css("display", "none"); $(this).find("i").removeClass().addClass("fa fa-caret-down"); $(this).find(".rep_txt").text("返信を表示"); } }); $(document).on('click', '#reload_button', function(){ $('#reload_button').attr("disabled",true); // actionからURLを取得 var actionurl = $("#reload_comments_form").attr("action"); actionurl += "#comments_expansion"; $("#reload_comments_form").attr("action", actionurl); $("#reload_comments_form").submit(); $('#reload_button').attr("disabled",false); // var pageurl = parent.location.href; // var pageurl_no_param = pageurl.replace(/\?.*$/,""); // var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // pageurl_no_param += "#comments_expansion"; // parent.location.href = pageurl_no_param; }); //返信取消クリック $(document).on('click','#return_cancel',function(){ // 返信先削除 $('[name=return_ID]').remove(); $("#return_contents").remove(); // math_iframe(); }); //ぺージリンククリック時 $(document).on('click','.comments_pagelink',function(){ $('.comments_pagelink').attr("disabled",true); // リロード var pagenum = $(this).attr("data-num"); var pageurl = parent.location.href; var pageurl_no_param = pageurl.replace(/\?.*$/,""); var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); var pageurl_no_param = pageurl_no_param+"#comments_expansion"; // actionからURLを取得 var actionurl = $("#pages_comments_form").attr("action"); $('[name=c_page]').val(pagenum); actionurl += "#comments_expansion"; $("#pages_comments_form").attr("action", actionurl); $("#pages_comments_form").submit(); $('.comments_pagelink').attr("disabled",false); // actionを設定 // $("#pages_comments_form").attr('action', pageurl_no_param); // $('[name=c_page]').val(pagenum); // $("#pages_comments_form").submit(); }); $("#tweet_share").click(function () { var agent = navigator.userAgent; var href = jQuery(this).attr("href"); if (agent.indexOf('Android') != -1 || agent.indexOf('iPhone') != -1 || agent.indexOf('iPad') != -1) { location.href = href; return; } else { window.open(href, 'twitter', 'width=500, height=400, menubar=no, toolbar=no, scrollbars=yes'); } }); //処理 $('#write_comments').click(function () { var comment = $("#post_textarea_detail").val(); var author = $('[name=author]').val(); var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); var return_ID = $('[name=return_ID]').val(); var defaultval = $('[name=defaultval]').val(); var tweetflg = $("[name=tweet_check]:checked").val(); var tweeturl = "https://twitter.com/intent/tweet?"; var tag = "プリコネR攻略Wiki"; if( comment.length == 0 ){ alert("コメントを記入してください");return;} // ツイートボックスにチェックがついていたら if (tweetflg == 1) { var article_url = location.href; var hash_tag = "" == "" ? "#AppMedia #プリコネR攻略Wiki" : ""; var text_before = "【プリコネR】チカ(クリスマス)の評価と専用装備へコメントしたよ!\n「"; var text_after = "\n" + article_url.replace("#comments_expansion","") + "\n" + hash_tag; var twitter_moji_amari = (280 - text_before.bytes() - text_after.bytes() - 2) / 2; var convert_comment = comment; if (convert_comment.bytes() > twitter_moji_amari) { convert_comment = convert_comment.substr( 0, twitter_moji_amari + 1) + "…"; } var text = text_before + convert_comment + "」" + "\n" +text_after; var tweettext = text; jQuery("#tweet_share").attr("href", tweeturl + tag + "&text=" + encodeURIComponent(tweettext)); document.getElementById("tweet_share").click(); //$("#tweet_share").trigger("click"); } comment = comment.replace(/\r?\n/g, "
"); if(defaultval != undefined){ defaultval = defaultval.replace(/\r?\n/g, "
"); } if( defaultval == comment){ alert("コメントを記入してください");return;} if( comment.length > 400 ){ alert("コメントの文字数がオーバーしています。");return;} if( author.length > 20 ){ alert("名前は20文字以内に設定してください。");return;} show_modal(); var deferred = new $.Deferred(); $.post( ajaxurl, { 'action': 'db_oncache_comment_write', 'author':author, 'comment': comment, 'ipaddress':ipaddress, 'bbsnumber': bbsnumber, 'bbsid': bbsid, 'return_ID': return_ID, 'image1': selectedFile1, 'image2': selectedFile2, 'image3': selectedFile3, 'image4': selectedFile4, 'url_permission': 0, 'cache': false, 'category' : 'priconne-redive', }, function (response) { if(response == 601){ alert("投稿できませんでした。内容をもう一度確認してください。(エラーコード:"+response+")"); } if(response == 101 || response == 201 || response == 301){ alert("書き込みに失敗しました。時間を空けて再度お試しください。(エラーコード:"+response+")"); } }).fail(function (response) { alert("書き込みに失敗しました。時間を空けて再度お試しください。(エラーコード:401)"); close_modal(); }).always(function(){ deferred.resolve(); }); deferred.promise().then(function() { // var pageurl = location.href; // var pageurl_no_param = pageurl.replace(/\?.*$/,""); // var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // window.location.href = pageurl_no_param; var pagenum = $(this).attr("data-num"); $("#nowpage", parent.document).val(pagenum); // 親ページをリロード var pageurl = parent.location.href; var pageurl_no_param = pageurl.replace(/\?.*$/,""); var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // actionからURLを取得 var actionurl = $("#write_comments_form").attr("action"); actionurl += "#comments_expansion"; $("#write_comments_form").attr("action", actionurl); $("#write_comments_form").submit(); }); }); function image_ovlay_show(value){ $("#modal_image").attr("src", value); $( this ).blur() ; //ボタンからフォーカスを外す if($("#modal-overlay")[0]) $("#modal-overlay").remove(); //オーバーレイを出現させる $( "body" ).append( '' ); $( "#modal-overlay" ).fadeIn( "slow" ); //コンテンツをセンタリングする centeringImgModalSyncer(); //コンテンツをフェードインする $( "#modal-img-view" ).fadeIn( "slow" ); } $(document).on('click','#image_close_click',function(){ if($("#modal-overlay")[0]) $("#modal-overlay").fadeOut(); if($("#modal-img-view")[0]) $("#modal-img-view").fadeOut(); }); //リサイズされたら、センタリングをする関数[centeringModalSyncer()]を実行する $( window ).resize( centeringModalSyncer ); //リサイズされたら、センタリングをする関数[centeringImgModalSyncer()]を実行する $( window ).resize( centeringImgModalSyncer ); //センタリングを実行する関数 function centeringImgModalSyncer() { //画面(ウィンドウ)の幅、高さを取得 var w = $( window ).width() ; var h = $( window ).height() ; // コンテンツ(#modal-img-view)の幅、高さを取得 // jQueryのバージョンによっては、引数[{margin:true}]を指定した時、不具合を起こします。 var cw = $( "#modal-img-view" ).outerWidth( {margin:true} ); var ch = $( "#modal-img-view" ).outerHeight( {margin:true} ); var cw = $( "#modal-img-view" ).outerWidth(); var ch = $( "#modal-img-view" ).outerHeight(); //センタリングを実行する $( "#modal-img-view" ).css( {"left": ((w - cw)/2) + "px","top": ((h - ch)/2) + "px"} ); } //センタリングを実行する関数 function centeringModalSyncer() { //画面(ウィンドウ)の幅、高さを取得 var w = $( window ).width() ; var h = $( window ).height() ; // コンテンツ(#modal-content)の幅、高さを取得 // jQueryのバージョンによっては、引数[{margin:true}]を指定した時、不具合を起こします。 var cw = $( "#modal-content" ).outerWidth( {margin:true} ); var ch = $( "#modal-content" ).outerHeight( {margin:true} ); var cw = $( "#modal-content" ).outerWidth(); var ch = $( "#modal-content" ).outerHeight(); //センタリングを実行する $( "#modal-content" ).css( {"left": ((w - cw)/2) + "px","top": ((h - ch)/2) + "px"} ); } // キャッシュファイルの更新日時を取得する。 });




 翠霊杖ルーンスノウ】装備後
翠霊杖ルーンスノウ】装備後


 ▲精霊は高頻度で行動してくれる
▲精霊は高頻度で行動してくれる

 チカ
チカ Xチカ
Xチカ