プリコネRでパーティ編成のコツ/組み方やキャラの役割/順番を解説しています。クエストやアリーナでの編成の考え方なども紹介しているので、プリコネRでパーティ編成をする際にはぜひ参考にしてください。
最新情報
マイパーティ機能が追加(3/11)

事前に保存した編成をクエストやアリーナ、ダンジョンで呼び出して使うことができる「マイパーティ機能」が追加された。最大で50編成分設定することができるため、あらゆるクエスト/相手パーティに対応することができる。画面下のキャラ→マイパーティで設定できるため、自分がよく使う編成を予め保存しておこう。
クリアパーティからの保存も可能!

クエスト等のクリアパーティ閲覧機能から、他のプレイヤーがクリアしたパーティも保存可能。パーティの横に表示されている「コピー」を選んで好きなタブに保存しよう。
パーティ編成の際に知っておきたい事
キャラクター毎の役割を理解
プリコネRのキャラクターはタンク/アタッカー/サポートの3種類のうち、どれかの役割を担っている。バトルにおいてはこの組み合わせが非常に重要。勝ち負けに大きく関わる要素だと言える。
役割と詳細
| 役割 | 詳細 |
|---|
| タンク | 敵の攻撃を引き受ける役割。耐久力の高いキャラクターが多く、パーティの核となる存在。 |
| アタッカー | 敵を倒す役割。タンクやサポートよりも火力が高く、耐久力が低い。 |
| サポート | HPの回復やバフ/デバフを付与する役割。敵によっては味方の耐久力や火力を大きく左右する。 |
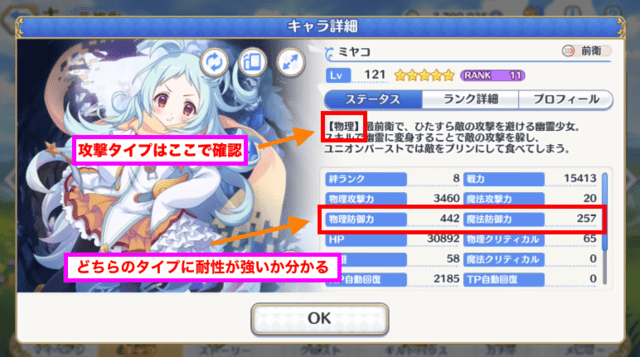
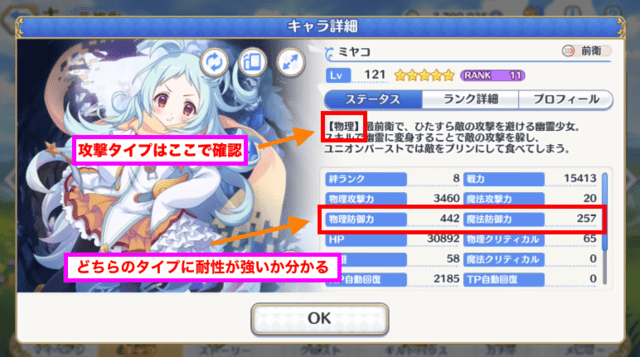
攻撃タイプを覚えておこう

キャラクターはそれぞれ「物理」「魔法」のいずれかのタイプで攻撃を行う。敵の中にはどちらかのタイプに耐性をもっている場合があるため、登場する敵に合わせて有利な攻撃を行えるキャラを編成する必要がある。同様にキャラクターにも攻撃タイプ毎の耐性があるため、クエストやアリーナで運用する場合は相手の攻撃タイプに強いタンクキャラを編成していくなどの工夫が大事。
ポジションと配置を理解
 ▲同ポジション内での順番入れ替えはできない
▲同ポジション内での順番入れ替えはできない
キャラクターには予め決められた「ポジション」とポジション内における「配置」が存在する。ポジションは前衛/中衛/後衛の3種類で、前衛に近いキャラほど敵の攻撃を受けやすい(したがってタンクキャラは全て前衛)。配置はどのキャラの前後に位置するかという内部データであり、キャラクターはそのデータに基づいて配置される。
ポジション毎の配置順
クエスト攻略パーティ編成のポイント
①生存力の高いタンクキャラは必須
タンクキャラが倒されてしまうと、耐久力の低いアタッカーも一気に倒されてしまうことが多い。そのためタンクの耐久力の高さが何より重要となる。自己回復スキルを持っているキャラがおすすめ。
挑発持ちもおすすめ
 ▲敵のアイコンを長押しして詳細を確認しよう
▲敵のアイコンを長押しして詳細を確認しよう
クエストによってはタンクを無視して後ろに位置するキャラを狙う敵も出現する。挑発持ちのキャラを編成しておく事で後ろのキャラを攻撃から守れるため、敵の攻撃対象を確認して編成を工夫しよう。
②単体/全体回復が有用

クエストに登場する敵は物理/魔法タイプから単体、範囲、全体攻撃などを行う多種多様。パーティの穴を補うためにも単体/全体回復キャラを編成する事で安定した立ち回りが可能になる。初期キャラクターであるユイは育てる事で全キャラ中トップクラスのヒーラーになる。
③防御デバフでダメージアップ
敵の防御力デバフスキルを持つキャラを編成することで、ダメージ効率を大きく上げることができる。特にボス戦においては防御デバフの恩恵が非常に大きいため、パーティに1人は防御デバフキャラを編成しておきたい。ただし、キャラの攻撃タイプと違うタイプのデバフをかけても火力を上げることができないので注意しよう。
クエストで勝てない時の対処法はこちら
アリーナ攻略パーティ編成のポイント
①範囲攻撃キャラが有用

アリーナの攻め側では、敵のパーティを全滅させる以外は全て負けになる(時間切れ等)。時間内に全ての敵を倒すためには、タンクキャラよりも先にアタッカーを倒すことが大事。ほとんどの場合でタンクキャラの後ろにアタッカーが編成されているため、範囲攻撃で素早く処理することが求められる。相手の編成を見てから攻撃できるため、有利に立ち回れる範囲アタッカーを編成していこう。
②TP回復を使いこなそう

サレンやユカリ、ユキなどのTP回復スキルを利用することでUBを素早く発動できる。攻撃/防衛のどちらでも重要な戦術のひとつなので、アタッカーにTPを供給できる配置を意識しよう。
③タンク無視攻撃キャラには注意
アタッカーの中にはタンクを飛び越えてアタッカーを狙ってくるキャラもいる。対策をしていないとアタッカーがすぐに倒され、攻撃手段を失ってしまうため、素早く倒すか挑発持ちキャラを編成して攻撃を受けるなどの工夫が必要。同時にアタッカーの攻撃スキルを理解しておくことも大事。
' ); $( "#modal-overlay" ).fadeIn( "slow" ); //コンテンツをセンタリングする centeringModalSyncer(); //コンテンツをフェードインする $( "#modal-content" ).fadeIn( "slow" ); } // 画像クリック時 $(document).on('click', '.comments_image', function(){ image_ovlay_show($(this).find("img").attr("src")); }); $("#expansion_area").click(function(e){ $("#comments_form").show(); $("#post_textarea_detail").focus(); $(this).hide(); $("#comments_expansion").hide(); }); function close_modal(){ $("#modal-content").fadeOut(); $("#modal-overlay").remove(); } $(document).on('change', '#file', function(){ if(file_total >= 2){ alert("画像は最大1枚までです。"); $("#upload_file").html("
"); return; }; var file = event.target.files[0]; if($("#file_new").get(0) !== undefined){ var new_file = $("#file_new").get(0).files[0]; if(new_file !== undefined){ file = new_file; } } if(file === undefined){ selectedFile = null; return; } // ファイルサイズ確認 if(file.size > limitsize){ alert("ファイルのサイズが大きすぎます。10MB以内のファイルを選択してください。"); $("#upload_file").html("
"); selectedFile = null; return; } var canvas = document.createElement("canvas"), ctx = canvas.getContext('2d'), image = new Image(), size = 400; canvas.width = canvas.height = 0; image.src = URL.createObjectURL(file); image.onload = function(){ w = image.width; h = image.height; if(image.width > size){ w = size; h = image.height * (w / image.width); }else if(image.height > size){ h = image.height * (w / image.width); } // 縦横比によってサイズを変更 if(image.width > image.height){ size = 600; w = size; h = image.height * (w / image.width); } canvas.width = w; canvas.height = h; ctx.drawImage(image, 0, 0, w, h); $("#upload_file").html("
"); // base64に変換 var img = canvas.toDataURL(file.type); if(img == selectedFile1 || img == selectedFile2 || img == selectedFile3 || img == selectedFile4){ return; } if(selectedFile1 == ""){ selectedFile1 = img; $(".for_img_preview").append('
'); }else if(selectedFile2 == ""){ selectedFile2 = img; $(".for_img_preview").append('
'); }else if(selectedFile3 == ""){ selectedFile3 = img; $(".for_img_preview").append('
'); }else if(selectedFile4 == ""){ selectedFile4 = img; $(".for_img_preview").append('

'); } file_total++; } }); $(document).on("click",".selectedFile",function(){ var current_file = $(this).data("current_file"); if(current_file == 1){ selectedFile1 = ""; }else if(current_file == 2){ selectedFile2 = ""; }else if(current_file == 3){ selectedFile3 = ""; }else if(current_file == 4){ selectedFile4 = ""; } file_total--; $(this).remove(); }) // いいねクリック $(document).on('click', '.comments_good_btn', function(){ var goodobj = $(this); var goodobjchild = $(this).children(); var comment_ID = $(this).attr("data-goodid"); var goodsum = $('[data-gsumid='+comment_ID+']'); var dispsum = parseInt(goodsum.html())+1; var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); // テーブルをupdate $.post( ajaxurl, { 'action': 'db_oncache_comments_reaction', 'comment_ID':comment_ID, 'ipaddress': ipaddress, 'bbsnumber':bbsnumber, 'bbsid': bbsid, 'reaction': "good", 'cache': false }, function (response) { goodobj.addClass("fil_gray"); goodobjchild.addClass("gcolor"); goodsum.addClass("gcolor"); if(response == 701) { alert("既にクリック済みです。"); goodsum.html(dispsum); } else { goodsum.html(dispsum); } }).fail(function (response) { console.log(response); }); }); // 通報クリック $(document).on('click', '.comments_bad_btn_span', function(){ var badobj = $(this); var comment_ID = $(this).attr("data-badid"); var a_id = $(this).attr("data-bad_aid"); if(!confirm("No."+a_id+"を通報しますか?")){ return; }else{ var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); $.post( ajaxurl, { 'action': 'db_oncache_comments_reaction', 'comment_ID':comment_ID, 'ipaddress': ipaddress, 'bbsnumber':bbsnumber, 'bbsid': bbsid, 'reaction': "bad", 'cache': false }, function (response) { badobj.addClass("fil_gray"); if(response == 801){ alert("既に通報済みです。"); } }).fail(function (response) { console.log(response); }); } }); //返信クリック $(document).on('click','.reply_btn_span',function(){ if(child_defaultvalue_flg == 0){ $("#post_textarea_detail").val(''); } if(!$("#comments_form").is(":visible")){ $("#comments_form").css("display", ""); $("#post_textarea_detail").focus(); $("#expansion_area").css("display", "none"); $("#comments_expansion").css("display", "none"); $("#expansion_area").blur(); }else{ $("#post_textarea_detail").focus(); } // 既にある要素を削除 $("#return_contents").remove(); // POST要素を追加 var dataid = $(this).attr("data-replyid"); var dataanchor = $("[data-number="+dataid+"]"); $('[name=return_ID]').remove(); $('
').attr({ type: "hidden", id: "input_id", name: "return_ID", value: dataid }).appendTo('#write_comments_form'); // 返信先の名前を表示 $("#return_contents").remove(); $("#return_div").append("
"+dataid+":"+dataanchor.html()+" に返信をする返信を取り消す "); // math_iframe(); // ウィンドウを移動 //window.parent.$("html,body").animate({scrollTop:$('#scroll_content').offset().top}); $( 'html,body', parent.document ).animate( { scrollTop: $("#comments_wrapper", parent.document).offset().top } ); }); // 返信を表示クリック $(document).on('click', '.comments_reply', function(){ if(!$(this).next("div").is(":visible")){ $(this).next("div").css("display", "block"); $(this).find("i").removeClass().addClass("fa fa-caret-up"); $(this).find(".rep_txt").text("返信を非表示"); }else{ $(this).next("div").css("display", "none"); $(this).find("i").removeClass().addClass("fa fa-caret-down"); $(this).find(".rep_txt").text("返信を表示"); } }); $(document).on('click', '#reload_button', function(){ $('#reload_button').attr("disabled",true); // actionからURLを取得 var actionurl = $("#reload_comments_form").attr("action"); actionurl += "#comments_expansion"; $("#reload_comments_form").attr("action", actionurl); $("#reload_comments_form").submit(); $('#reload_button').attr("disabled",false); // var pageurl = parent.location.href; // var pageurl_no_param = pageurl.replace(/\?.*$/,""); // var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // pageurl_no_param += "#comments_expansion"; // parent.location.href = pageurl_no_param; }); //返信取消クリック $(document).on('click','#return_cancel',function(){ // 返信先削除 $('[name=return_ID]').remove(); $("#return_contents").remove(); // math_iframe(); }); //ぺージリンククリック時 $(document).on('click','.comments_pagelink',function(){ $('.comments_pagelink').attr("disabled",true); // リロード var pagenum = $(this).attr("data-num"); var pageurl = parent.location.href; var pageurl_no_param = pageurl.replace(/\?.*$/,""); var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); var pageurl_no_param = pageurl_no_param+"#comments_expansion"; // actionからURLを取得 var actionurl = $("#pages_comments_form").attr("action"); $('[name=c_page]').val(pagenum); actionurl += "#comments_expansion"; $("#pages_comments_form").attr("action", actionurl); $("#pages_comments_form").submit(); $('.comments_pagelink').attr("disabled",false); // actionを設定 // $("#pages_comments_form").attr('action', pageurl_no_param); // $('[name=c_page]').val(pagenum); // $("#pages_comments_form").submit(); }); $("#tweet_share").click(function () { var agent = navigator.userAgent; var href = jQuery(this).attr("href"); if (agent.indexOf('Android') != -1 || agent.indexOf('iPhone') != -1 || agent.indexOf('iPad') != -1) { location.href = href; return; } else { window.open(href, 'twitter', 'width=500, height=400, menubar=no, toolbar=no, scrollbars=yes'); } }); //処理 $('#write_comments').click(function () { var comment = $("#post_textarea_detail").val(); var author = $('[name=author]').val(); var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); var return_ID = $('[name=return_ID]').val(); var defaultval = $('[name=defaultval]').val(); var tweetflg = $("[name=tweet_check]:checked").val(); var tweeturl = "https://twitter.com/intent/tweet?"; var tag = "プリコネR攻略Wiki"; if( comment.length == 0 ){ alert("コメントを記入してください");return;} // ツイートボックスにチェックがついていたら if (tweetflg == 1) { var article_url = location.href; var hash_tag = "" == "" ? "#AppMedia #プリコネR攻略Wiki" : ""; var text_before = "【プリコネR】パーティ編成のポイントとキャラの並び順/プリンセスコネクト!ReDiveへコメントしたよ!\n「"; var text_after = "\n" + article_url.replace("#comments_expansion","") + "\n" + hash_tag; var twitter_moji_amari = (280 - text_before.bytes() - text_after.bytes() - 2) / 2; var convert_comment = comment; if (convert_comment.bytes() > twitter_moji_amari) { convert_comment = convert_comment.substr( 0, twitter_moji_amari + 1) + "…"; } var text = text_before + convert_comment + "」" + "\n" +text_after; var tweettext = text; jQuery("#tweet_share").attr("href", tweeturl + tag + "&text=" + encodeURIComponent(tweettext)); document.getElementById("tweet_share").click(); //$("#tweet_share").trigger("click"); } comment = comment.replace(/\r?\n/g, "
"); if(defaultval != undefined){ defaultval = defaultval.replace(/\r?\n/g, "
"); } if( defaultval == comment){ alert("コメントを記入してください");return;} if( comment.length > 400 ){ alert("コメントの文字数がオーバーしています。");return;} if( author.length > 20 ){ alert("名前は20文字以内に設定してください。");return;} show_modal(); var deferred = new $.Deferred(); $.post( ajaxurl, { 'action': 'db_oncache_comment_write', 'author':author, 'comment': comment, 'ipaddress':ipaddress, 'bbsnumber': bbsnumber, 'bbsid': bbsid, 'return_ID': return_ID, 'image1': selectedFile1, 'image2': selectedFile2, 'image3': selectedFile3, 'image4': selectedFile4, 'url_permission': 0, 'cache': false, 'category' : 'priconne-redive', }, function (response) { if(response == 601){ alert("投稿できませんでした。内容をもう一度確認してください。(エラーコード:"+response+")"); } if(response == 101 || response == 201 || response == 301){ alert("書き込みに失敗しました。時間を空けて再度お試しください。(エラーコード:"+response+")"); } }).fail(function (response) { alert("書き込みに失敗しました。時間を空けて再度お試しください。(エラーコード:401)"); close_modal(); }).always(function(){ deferred.resolve(); }); deferred.promise().then(function() { // var pageurl = location.href; // var pageurl_no_param = pageurl.replace(/\?.*$/,""); // var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // window.location.href = pageurl_no_param; var pagenum = $(this).attr("data-num"); $("#nowpage", parent.document).val(pagenum); // 親ページをリロード var pageurl = parent.location.href; var pageurl_no_param = pageurl.replace(/\?.*$/,""); var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // actionからURLを取得 var actionurl = $("#write_comments_form").attr("action"); actionurl += "#comments_expansion"; $("#write_comments_form").attr("action", actionurl); $("#write_comments_form").submit(); }); }); function image_ovlay_show(value){ $("#modal_image").attr("src", value); $( this ).blur() ; //ボタンからフォーカスを外す if($("#modal-overlay")[0]) $("#modal-overlay").remove(); //オーバーレイを出現させる $( "body" ).append( '' ); $( "#modal-overlay" ).fadeIn( "slow" ); //コンテンツをセンタリングする centeringImgModalSyncer(); //コンテンツをフェードインする $( "#modal-img-view" ).fadeIn( "slow" ); } $(document).on('click','#image_close_click',function(){ if($("#modal-overlay")[0]) $("#modal-overlay").fadeOut(); if($("#modal-img-view")[0]) $("#modal-img-view").fadeOut(); }); //リサイズされたら、センタリングをする関数[centeringModalSyncer()]を実行する $( window ).resize( centeringModalSyncer ); //リサイズされたら、センタリングをする関数[centeringImgModalSyncer()]を実行する $( window ).resize( centeringImgModalSyncer ); //センタリングを実行する関数 function centeringImgModalSyncer() { //画面(ウィンドウ)の幅、高さを取得 var w = $( window ).width() ; var h = $( window ).height() ; // コンテンツ(#modal-img-view)の幅、高さを取得 // jQueryのバージョンによっては、引数[{margin:true}]を指定した時、不具合を起こします。 var cw = $( "#modal-img-view" ).outerWidth( {margin:true} ); var ch = $( "#modal-img-view" ).outerHeight( {margin:true} ); var cw = $( "#modal-img-view" ).outerWidth(); var ch = $( "#modal-img-view" ).outerHeight(); //センタリングを実行する $( "#modal-img-view" ).css( {"left": ((w - cw)/2) + "px","top": ((h - ch)/2) + "px"} ); } //センタリングを実行する関数 function centeringModalSyncer() { //画面(ウィンドウ)の幅、高さを取得 var w = $( window ).width() ; var h = $( window ).height() ; // コンテンツ(#modal-content)の幅、高さを取得 // jQueryのバージョンによっては、引数[{margin:true}]を指定した時、不具合を起こします。 var cw = $( "#modal-content" ).outerWidth( {margin:true} ); var ch = $( "#modal-content" ).outerHeight( {margin:true} ); var cw = $( "#modal-content" ).outerWidth(); var ch = $( "#modal-content" ).outerHeight(); //センタリングを実行する $( "#modal-content" ).css( {"left": ((w - cw)/2) + "px","top": ((h - ch)/2) + "px"} ); } // キャッシュファイルの更新日時を取得する。 });



 ▲同ポジション内での順番入れ替えはできない
▲同ポジション内での順番入れ替えはできない ▲敵のアイコンを長押しして詳細を確認しよう
▲敵のアイコンを長押しして詳細を確認しよう