プリンセスコネクト!Re:Dive(プリコネ)における効率的なリセマラのやり方やリセマラは可能なのか?について記載しています。リリース後は効率的なリセマラの手順に触れていきますので、プリンセスコネクト!Re:Diveでリセマラをする際の参考にしてください。
プリコネRのリセマラの詳細
リセマラとは?
リセマラとはリセットマラソンの略で、インストールとアンインストールを繰り返して、最初(チュートリアル後に無料で引ける)のガチャで性能の高いキャラを出してゲームスタートすることです。
ダウンロードリンク
下記のダウンロードリンクから、まずはプリコネRのアプリをダウンロード&インストールしましょう!
| iOS版はこちら! | Android版はこちら! |
|---|
 |  |
リセマラはできる?
プリコネRはリセマラ可能!
プリンセスコネクト!Re:Diveはアプリをアンインストールすることでデータが削除されるため、リセマラをすることができます。ゲームを有利に進めるためには嬉しい仕様ですね!
リセマラにかかる時間は?
「プリコネR」でリセマラをする際、1回のリセマラにかかる所要時間は、Wi-Fi環境でおよそ40〜60分前後となります。
リセマラにかかる時間は比較的長めですが、最高レアリティのキャラが入手しづらいことからリセマラをするメリットは十分あるでしょう。リセマラランキング上位のキャラを入手してゲームスタートしましょう!
プリコネRのリセマラ当たりランキング
プリコネのガチャ仕様・演出についてはこちら
プリコネRのガチャ排出割合
ジュエルの効率的な集め方はこちら
プリコネRのリセマラのポイント
リセマラは星3キャラ狙い!

ガチャから排出されるキャラのレアリティは★3が最高となります。排出率は非常に低いですが、その分強力な性能を持っているため序盤で入手できれば大きな武器になります。★3キャラ1体をリセマラ終了の基準にして問題はありません。
お気に入りのキャラで決めるのもあり!
プリコネには最初から50名以上のキャラクターが登場します。序盤はリセマラランキング上位のキャラクターを入手しなくても難無く進むことができるため、まずはお気に入りのキャラを見つけて、そのキャラの高レアリティのキャラクターを狙っていくのも良いでしょう。
全キャラ一覧まとめはこちら
プリコネRのリセマラのやり方
簡易リセマラ方法
リセマラのやり方
①App StoreやGoogle Playでアプリをインストールする。
②チュートリアルをクリアする。
③チュートリアルガチャを引く。※星3キャラ確定
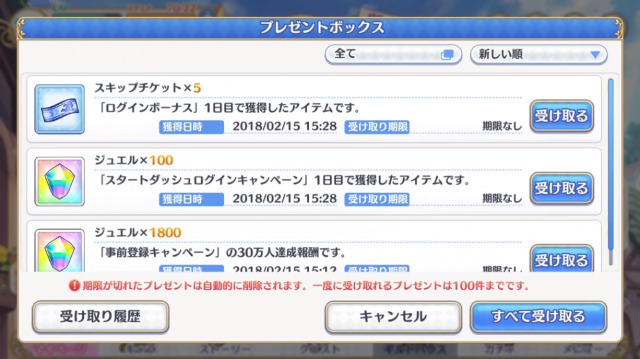
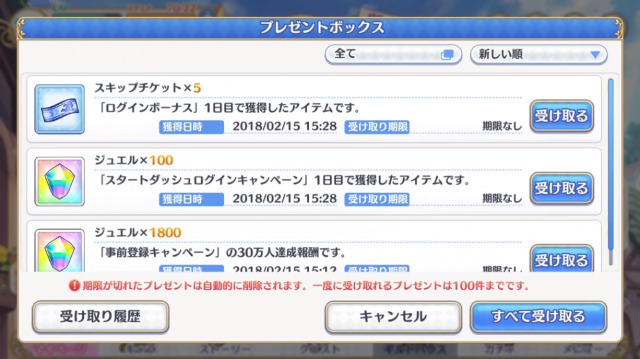
④プレゼントボックスからジュエルを受け取る。
⑤ガチャを引けるだけ引く。
⑥狙いのキャラが当たらなければアンインストールをして①へ
| iOS版はこちら! | Android版はこちら! |
|---|
 |  |
最速リセマラの詳しいやり方
①ダウンロードが完了したらチュートリアルを進行する

ダウンロード完了後、「高画質版」と「標準版」どちらをダウンロードするか求められます。これに関しては何回かリセマラをすることを前提に考え、効率的にリセマラを行う為に“標準版”をダウンロードしましょう!
②バトルやムービーなどスキップできるものは全てSKIP!
チュートリアルは基本的に強制戦闘など以外は、バトル・ムービー・イベントシーンなど全てスキップ可能です。画面右上の「MENU」をタップし、ひたすら「スキップ」を選択しましょう!
③スキップできないチュートリアル戦闘をプレイする

全てスキップした後、バトルシステムをユーザーに把握してもらう為の強制戦闘が入ります。こちらに関してはスキップできないので、大人しく戦闘システムを学びましょう。
④チュートリアルガチャを引く!

強制戦闘が終了すると、お待ちかねのガチャタイムに突入します。単発のチュートリアルガチャで必ず最高レアリティの星3キャラを入手できます。こちらは100%の確率で★3キャラを入手できるので、こちらが第一のリセマラポイントとなります。ここで好きなキャラの星3が出なければアンインストールという方法もアリです。
リセマラランキングはこちら
⑤その後メインクエストを1〜2個強制的に出撃させられる

チュートリアルガチャが終了すると、ガチャで入手したキャラを編成してメインクエストを強制的にプレイさせられます。こちらは「オート機能&倍速機能」を使用することでサクサク終わるので、1〜2マップだけプレイしてさっさと終わらせましょう!
⑥チュートリアル終了!あとはガチャを回すのみ!

メインクエストの強制戦闘が終わると、やっとチュートリアルが終了します。ログインボーナスやミッション、プレゼントボックスから受け取れるものを全て受け取り、ガチャを引きましょう!
⑦ここで星3キャラが出なければ①からやり直し!

ゲームを始めた時期によって回せる回数は異なりますが、ここで目当ての最高レアリティの星3キャラを入手できなければリセマラ続行となります。リセマラ終了の目安としては、チュートリアルガチャで引いた星3キャラとは別キャラの星3を入手できればリセマラ終了で良いでしょう。
まずは運だめし!ガチャシミュレーターはこちら
プリコネRの関連リンク
プリコネR攻略トップはこちら【プリコネR】おすすめの記事
' ); $( "#modal-overlay" ).fadeIn( "slow" ); //コンテンツをセンタリングする centeringModalSyncer(); //コンテンツをフェードインする $( "#modal-content" ).fadeIn( "slow" ); } // 画像クリック時 $(document).on('click', '.comments_image', function(){ image_ovlay_show($(this).find("img").attr("src")); }); $("#expansion_area").click(function(e){ $("#comments_form").show(); $("#post_textarea_detail").focus(); $(this).hide(); $("#comments_expansion").hide(); }); function close_modal(){ $("#modal-content").fadeOut(); $("#modal-overlay").remove(); } $(document).on('change', '#file', function(){ if(file_total >= 2){ alert("画像は最大1枚までです。"); $("#upload_file").html("
"); return; }; var file = event.target.files[0]; if($("#file_new").get(0) !== undefined){ var new_file = $("#file_new").get(0).files[0]; if(new_file !== undefined){ file = new_file; } } if(file === undefined){ selectedFile = null; return; } // ファイルサイズ確認 if(file.size > limitsize){ alert("ファイルのサイズが大きすぎます。10MB以内のファイルを選択してください。"); $("#upload_file").html("
"); selectedFile = null; return; } var canvas = document.createElement("canvas"), ctx = canvas.getContext('2d'), image = new Image(), size = 400; canvas.width = canvas.height = 0; image.src = URL.createObjectURL(file); image.onload = function(){ w = image.width; h = image.height; if(image.width > size){ w = size; h = image.height * (w / image.width); }else if(image.height > size){ h = image.height * (w / image.width); } // 縦横比によってサイズを変更 if(image.width > image.height){ size = 600; w = size; h = image.height * (w / image.width); } canvas.width = w; canvas.height = h; ctx.drawImage(image, 0, 0, w, h); $("#upload_file").html("
"); // base64に変換 var img = canvas.toDataURL(file.type); if(img == selectedFile1 || img == selectedFile2 || img == selectedFile3 || img == selectedFile4){ return; } if(selectedFile1 == ""){ selectedFile1 = img; $(".for_img_preview").append('
'); }else if(selectedFile2 == ""){ selectedFile2 = img; $(".for_img_preview").append('
'); }else if(selectedFile3 == ""){ selectedFile3 = img; $(".for_img_preview").append('
'); }else if(selectedFile4 == ""){ selectedFile4 = img; $(".for_img_preview").append('

'); } file_total++; } }); $(document).on("click",".selectedFile",function(){ var current_file = $(this).data("current_file"); if(current_file == 1){ selectedFile1 = ""; }else if(current_file == 2){ selectedFile2 = ""; }else if(current_file == 3){ selectedFile3 = ""; }else if(current_file == 4){ selectedFile4 = ""; } file_total--; $(this).remove(); }) // いいねクリック $(document).on('click', '.comments_good_btn', function(){ var goodobj = $(this); var goodobjchild = $(this).children(); var comment_ID = $(this).attr("data-goodid"); var goodsum = $('[data-gsumid='+comment_ID+']'); var dispsum = parseInt(goodsum.html())+1; var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); // テーブルをupdate $.post( ajaxurl, { 'action': 'db_oncache_comments_reaction', 'comment_ID':comment_ID, 'ipaddress': ipaddress, 'bbsnumber':bbsnumber, 'bbsid': bbsid, 'reaction': "good", 'cache': false }, function (response) { goodobj.addClass("fil_gray"); goodobjchild.addClass("gcolor"); goodsum.addClass("gcolor"); if(response == 701) { alert("既にクリック済みです。"); goodsum.html(dispsum); } else { goodsum.html(dispsum); } }).fail(function (response) { console.log(response); }); }); // 通報クリック $(document).on('click', '.comments_bad_btn_span', function(){ var badobj = $(this); var comment_ID = $(this).attr("data-badid"); var a_id = $(this).attr("data-bad_aid"); if(!confirm("No."+a_id+"を通報しますか?")){ return; }else{ var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); $.post( ajaxurl, { 'action': 'db_oncache_comments_reaction', 'comment_ID':comment_ID, 'ipaddress': ipaddress, 'bbsnumber':bbsnumber, 'bbsid': bbsid, 'reaction': "bad", 'cache': false }, function (response) { badobj.addClass("fil_gray"); if(response == 801){ alert("既に通報済みです。"); } }).fail(function (response) { console.log(response); }); } }); //返信クリック $(document).on('click','.reply_btn_span',function(){ if(child_defaultvalue_flg == 0){ $("#post_textarea_detail").val(''); } if(!$("#comments_form").is(":visible")){ $("#comments_form").css("display", ""); $("#post_textarea_detail").focus(); $("#expansion_area").css("display", "none"); $("#comments_expansion").css("display", "none"); $("#expansion_area").blur(); }else{ $("#post_textarea_detail").focus(); } // 既にある要素を削除 $("#return_contents").remove(); // POST要素を追加 var dataid = $(this).attr("data-replyid"); var dataanchor = $("[data-number="+dataid+"]"); $('[name=return_ID]').remove(); $('
').attr({ type: "hidden", id: "input_id", name: "return_ID", value: dataid }).appendTo('#write_comments_form'); // 返信先の名前を表示 $("#return_contents").remove(); $("#return_div").append("
"+dataid+":"+dataanchor.html()+" に返信をする返信を取り消す "); // math_iframe(); // ウィンドウを移動 //window.parent.$("html,body").animate({scrollTop:$('#scroll_content').offset().top}); $( 'html,body', parent.document ).animate( { scrollTop: $("#comments_wrapper", parent.document).offset().top } ); }); // 返信を表示クリック $(document).on('click', '.comments_reply', function(){ if(!$(this).next("div").is(":visible")){ $(this).next("div").css("display", "block"); $(this).find("i").removeClass().addClass("fa fa-caret-up"); $(this).find(".rep_txt").text("返信を非表示"); }else{ $(this).next("div").css("display", "none"); $(this).find("i").removeClass().addClass("fa fa-caret-down"); $(this).find(".rep_txt").text("返信を表示"); } }); $(document).on('click', '#reload_button', function(){ $('#reload_button').attr("disabled",true); // actionからURLを取得 var actionurl = $("#reload_comments_form").attr("action"); actionurl += "#comments_expansion"; $("#reload_comments_form").attr("action", actionurl); $("#reload_comments_form").submit(); $('#reload_button').attr("disabled",false); // var pageurl = parent.location.href; // var pageurl_no_param = pageurl.replace(/\?.*$/,""); // var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // pageurl_no_param += "#comments_expansion"; // parent.location.href = pageurl_no_param; }); //返信取消クリック $(document).on('click','#return_cancel',function(){ // 返信先削除 $('[name=return_ID]').remove(); $("#return_contents").remove(); // math_iframe(); }); //ぺージリンククリック時 $(document).on('click','.comments_pagelink',function(){ $('.comments_pagelink').attr("disabled",true); // リロード var pagenum = $(this).attr("data-num"); var pageurl = parent.location.href; var pageurl_no_param = pageurl.replace(/\?.*$/,""); var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); var pageurl_no_param = pageurl_no_param+"#comments_expansion"; // actionからURLを取得 var actionurl = $("#pages_comments_form").attr("action"); $('[name=c_page]').val(pagenum); actionurl += "#comments_expansion"; $("#pages_comments_form").attr("action", actionurl); $("#pages_comments_form").submit(); $('.comments_pagelink').attr("disabled",false); // actionを設定 // $("#pages_comments_form").attr('action', pageurl_no_param); // $('[name=c_page]').val(pagenum); // $("#pages_comments_form").submit(); }); $("#tweet_share").click(function () { var agent = navigator.userAgent; var href = jQuery(this).attr("href"); if (agent.indexOf('Android') != -1 || agent.indexOf('iPhone') != -1 || agent.indexOf('iPad') != -1) { location.href = href; return; } else { window.open(href, 'twitter', 'width=500, height=400, menubar=no, toolbar=no, scrollbars=yes'); } }); //処理 $('#write_comments').click(function () { var comment = $("#post_textarea_detail").val(); var author = $('[name=author]').val(); var ipaddress = $('[name=ipaddress]').val(); var bbsnumber = $('[name=bbsnumber]').val(); var bbsid = $('[name=bbsid]').val(); var return_ID = $('[name=return_ID]').val(); var defaultval = $('[name=defaultval]').val(); var tweetflg = $("[name=tweet_check]:checked").val(); var tweeturl = "https://twitter.com/intent/tweet?"; var tag = "プリコネR攻略Wiki"; if( comment.length == 0 ){ alert("コメントを記入してください");return;} // ツイートボックスにチェックがついていたら if (tweetflg == 1) { var article_url = location.href; var hash_tag = "" == "" ? "#AppMedia #プリコネR攻略Wiki" : ""; var text_before = "【プリコネR】効率的なリセマラのやり方・リセマラは可能?へコメントしたよ!\n「"; var text_after = "\n" + article_url.replace("#comments_expansion","") + "\n" + hash_tag; var twitter_moji_amari = (280 - text_before.bytes() - text_after.bytes() - 2) / 2; var convert_comment = comment; if (convert_comment.bytes() > twitter_moji_amari) { convert_comment = convert_comment.substr( 0, twitter_moji_amari + 1) + "…"; } var text = text_before + convert_comment + "」" + "\n" +text_after; var tweettext = text; jQuery("#tweet_share").attr("href", tweeturl + tag + "&text=" + encodeURIComponent(tweettext)); document.getElementById("tweet_share").click(); //$("#tweet_share").trigger("click"); } comment = comment.replace(/\r?\n/g, "
"); if(defaultval != undefined){ defaultval = defaultval.replace(/\r?\n/g, "
"); } if( defaultval == comment){ alert("コメントを記入してください");return;} if( comment.length > 400 ){ alert("コメントの文字数がオーバーしています。");return;} if( author.length > 20 ){ alert("名前は20文字以内に設定してください。");return;} show_modal(); var deferred = new $.Deferred(); $.post( ajaxurl, { 'action': 'db_oncache_comment_write', 'author':author, 'comment': comment, 'ipaddress':ipaddress, 'bbsnumber': bbsnumber, 'bbsid': bbsid, 'return_ID': return_ID, 'image1': selectedFile1, 'image2': selectedFile2, 'image3': selectedFile3, 'image4': selectedFile4, 'url_permission': 0, 'cache': false, 'category' : 'priconne-redive', }, function (response) { if(response == 601){ alert("投稿できませんでした。内容をもう一度確認してください。(エラーコード:"+response+")"); } if(response == 101 || response == 201 || response == 301){ alert("書き込みに失敗しました。時間を空けて再度お試しください。(エラーコード:"+response+")"); } }).fail(function (response) { alert("書き込みに失敗しました。時間を空けて再度お試しください。(エラーコード:401)"); close_modal(); }).always(function(){ deferred.resolve(); }); deferred.promise().then(function() { // var pageurl = location.href; // var pageurl_no_param = pageurl.replace(/\?.*$/,""); // var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // window.location.href = pageurl_no_param; var pagenum = $(this).attr("data-num"); $("#nowpage", parent.document).val(pagenum); // 親ページをリロード var pageurl = parent.location.href; var pageurl_no_param = pageurl.replace(/\?.*$/,""); var pageurl_no_param = pageurl_no_param.replace(/\#.*$/,""); // actionからURLを取得 var actionurl = $("#write_comments_form").attr("action"); actionurl += "#comments_expansion"; $("#write_comments_form").attr("action", actionurl); $("#write_comments_form").submit(); }); }); function image_ovlay_show(value){ $("#modal_image").attr("src", value); $( this ).blur() ; //ボタンからフォーカスを外す if($("#modal-overlay")[0]) $("#modal-overlay").remove(); //オーバーレイを出現させる $( "body" ).append( '' ); $( "#modal-overlay" ).fadeIn( "slow" ); //コンテンツをセンタリングする centeringImgModalSyncer(); //コンテンツをフェードインする $( "#modal-img-view" ).fadeIn( "slow" ); } $(document).on('click','#image_close_click',function(){ if($("#modal-overlay")[0]) $("#modal-overlay").fadeOut(); if($("#modal-img-view")[0]) $("#modal-img-view").fadeOut(); }); //リサイズされたら、センタリングをする関数[centeringModalSyncer()]を実行する $( window ).resize( centeringModalSyncer ); //リサイズされたら、センタリングをする関数[centeringImgModalSyncer()]を実行する $( window ).resize( centeringImgModalSyncer ); //センタリングを実行する関数 function centeringImgModalSyncer() { //画面(ウィンドウ)の幅、高さを取得 var w = $( window ).width() ; var h = $( window ).height() ; // コンテンツ(#modal-img-view)の幅、高さを取得 // jQueryのバージョンによっては、引数[{margin:true}]を指定した時、不具合を起こします。 var cw = $( "#modal-img-view" ).outerWidth( {margin:true} ); var ch = $( "#modal-img-view" ).outerHeight( {margin:true} ); var cw = $( "#modal-img-view" ).outerWidth(); var ch = $( "#modal-img-view" ).outerHeight(); //センタリングを実行する $( "#modal-img-view" ).css( {"left": ((w - cw)/2) + "px","top": ((h - ch)/2) + "px"} ); } //センタリングを実行する関数 function centeringModalSyncer() { //画面(ウィンドウ)の幅、高さを取得 var w = $( window ).width() ; var h = $( window ).height() ; // コンテンツ(#modal-content)の幅、高さを取得 // jQueryのバージョンによっては、引数[{margin:true}]を指定した時、不具合を起こします。 var cw = $( "#modal-content" ).outerWidth( {margin:true} ); var ch = $( "#modal-content" ).outerHeight( {margin:true} ); var cw = $( "#modal-content" ).outerWidth(); var ch = $( "#modal-content" ).outerHeight(); //センタリングを実行する $( "#modal-content" ).css( {"left": ((w - cw)/2) + "px","top": ((h - ch)/2) + "px"} ); } // キャッシュファイルの更新日時を取得する。 });
一括DWしないと、途中途中のムービーで度々DW挟むのがロス。